-
10월 31일 TIL - React code-splittingTIL(미사용) 2019. 10. 31. 23:55
으으으으... 아쉽게도 이번달은 14개... 하나 차이로 못했다... 생각해 보니 지난 달에도 하루에 2개 해서 억지로 채웠던 듯... 다음 달에는 이번 달 1개 받고 하나 더 해서 17개를 목표로...!
개발
오늘은... 일하느라 시간이 늦었따... 자잘한 개념 공부하자...
React - Code_Splitting 개요
번들링은 좋은 방법이지만, 앱이 커질수록 번들 또한 커진다. 특히 큰 서드파티 라이브러리르 포함할 경우에는 더더욱 말이다. 코드를 잘 관리해야 속도가 느려지지 않는다.
큰 번들이 생기는 것을 막으려면, 번들 'splitting'을 하는 것이 좋다. Code-Splitting은 'Webpack'같은 것들이 제공하는 기능인데, 동적으로 런타임에 따라 로드가 되는 여러 개의 번들을 만들 수 있다.
유저가 현재 필요로하는 데이터만 보여준다면 성능은 극적으로 좋아진다.
React - Code_Splitting import()
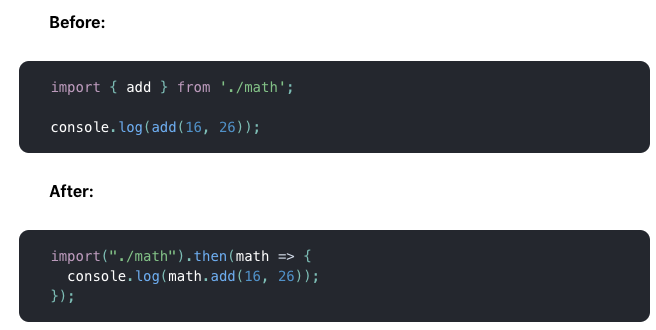
코드 스플리팅을 소개하는 가장 좋은 방법은 동적인 'import()'문법이다.

주의
dunamic import() 문법은 현재 표준은 아니다. 하지만 가까운 시일 내에 받아들여질 것으로 기대된다.
webpack이 이 문법을 발견하면, 자동으로 코드 스플리팅을 시작한다. CRA랑 next.js를 사용한다면 지원이 되는 기능이다.
React - Code_Splitting React.lazy
주의
React.lazy와 Suspense는 아직 서버사이드 렌더링에서는 사용할 수 없다.
React.lazy 함수는 컴포넌트를 dynamic import render할 수 있게 해준다.

이 코드는 컴포넌트가 처음 렌더링 될 때 자동으로 컴포넌트를 포함한 번들을 load한다.
React.lazy는 dynamic import()를 call해야하는 함수를 파라미터로 갖는다. React.lazy는 'Promise'를 반환하며, 이 promise는 default로 익스포트되는 컴포넌트 값? or module?을 받는다.
laze 컴포넌트는 Suspense 컴포넌트 안에서 렌더링 되어야한다. Suspense 컴포넌트는 fallback이라는 props를 가지는데, 로딩 컴포넌트를 넣어주면 이 props에 넣어주면 loading하는 동안 자동으로 로딩 컴포넌트를 보여준다.
(default export만 지원한다. named export하려면 as default 해줘야함)
영어
-구문독해 책 완료
'TIL(미사용)' 카테고리의 다른 글
11월 11일 TIL - React Reconciliation (2) (0) 2019.11.11 11월 6일 TIL - React - Reconcilation (0) 2019.11.06 10월 30일 TIL - service worker(2) (0) 2019.10.30 10월 29일 TIL - Service Worker (0) 2019.10.29 10월 28일 TIL - PWA (2) (0) 2019.10.28