-
10월 13일 TIL - 서버리스 개념 / setState, shouldComponentUpdateTIL(미사용) 2019. 10. 13. 16:28
aws로 뭔가를 해보려고 하니까 모르는 것들이 너무 많다...
오늘은 다른 것들을 정리하고 내일 aws 책 사서 공부해봐야겠다...
뜬금 없지만 앞으로 글에다가 틀릴 수 있으니 주의하라고 적어둬야겠다.
틀릴 수 있으니 주의
개발
서버리스
예전에 서버리스에 대해서 들었을 때, 서버리스는 backend가 존재하지 않고 람다로 서비스를 제공하는 것을 의미한다고 들었었다.
절반 정도 맏는 말이라고 한다.
서버리스 종류
계속 찾아보다 보니 서버리스라는 단어가 의미하는 것이 두 가지가 있는데
1. aws같은 클라우드 서비스를 제공하는 업체가 생기면서 서버에 대한 프로비저닝, 스케일링을 개발자가 신경쓰지 않아도 되는 그런 환경?을 의미
2. 위에서 말했 듯 람다로 서비스를 제공하는 것(Faas - Function as a service)
원글: https://futurecreator.github.io/2019/03/14/serverless-architecture/
React - setState, shouldComponentUpdate 관련 렌더링 이슈
테스트 삼아 아래와 비슷한 코드를 만든 적이 있었다. state가 바뀌지 않았을 때도 렌더링이 되나? 같은 생각이었다.

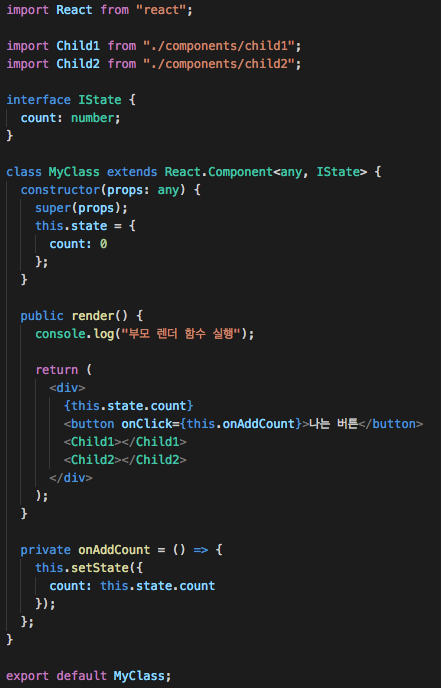
코드1 
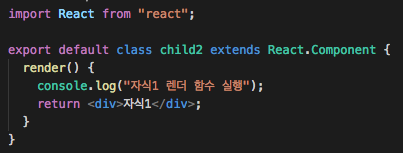
코드2 
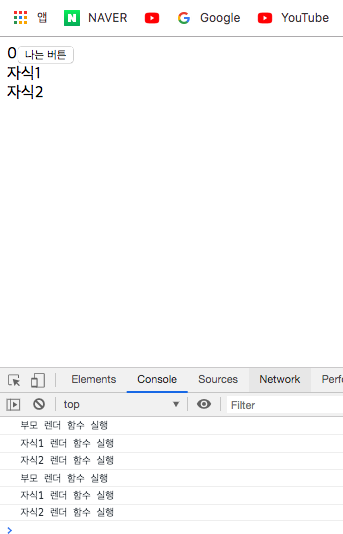
결과 '나는 버튼'이라는 버튼을 누르자 부모부터 자식까지 모든 컴포넌트가 다시 렌더링 됐다....
원인은 생각보다 너무 간단했다. React는 setState를 호출할 때마다 렌더링을 다시 발생시킨다는 것!!
역시 공식 문서가 최고다...
그렇다면 state가 바뀌지 않을 때 렌더링을 하지 않으려면 어떻게 해야할까?

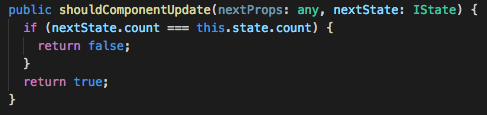
코드 'shouldComponentUpdate' 라이프 사이클 메서드를 추가하면 된다. 이 메서드는 렌더링 직전이 호출되는 함수이다. (setState가 일어날 때 렌더링이 되므로 이 메서드도 호출이 된다. )
파라미터는 nextProps와 nextState를 받는다.
아래 로직에 다음 count와 현재 count가 다를 경우에 false를 반환하도록 하면 render함수가 호출되지 않는다.
영어
구문독해 영어 공부 오늘 할당량 완료!
으으... 확실히 모르는 것을 알아보는 것보다 뭘 모르는지 모르는 상황이 더 어렵다... 시간은 더 썼는데 글은 내용은 너무 짧아... 내일은 aws관련 책 하나 사서 조금씩 해봐야겠다...
'TIL(미사용)' 카테고리의 다른 글
10월 22일 TIL - React State / shllow, deep merge (0) 2019.10.22 10월 15일 TIL - JSX, Rendering Element (0) 2019.10.15 10월 12일 TIL - 영어 공부만 했음 ㅎㅎ (0) 2019.10.12 10월 11일 TIL - 웹 사이트 만들기 완전기본배포 (0) 2019.10.11 10월 10일 TIL - React 배열 state 수정 (0) 2019.10.10